Inhaltsverzeichnis
- 1 First Input Delay (FID)
- 2 Was ist FID?
- 3 FID im Detail
- 3.1 Hinweis zur Messung
- 3.2 Was ist, wenn eine Interaktion keinen Ereignis-Listener (event listener) hat?
- 3.3 Warum nur den ersten Eingang berücksichtigen?
- 3.4 Was zählt als erste Eingabe?
- 3.5 Was ist, wenn ein Benutzer nie mit deiner Website interagiert?
- 3.6 Warum nur die Eingangsverzögerung berücksichtigen?
- 4 Wie man FID misst
- 5 Wie du FID verbesserst
First Input Delay (FID)
Die erste Eingabeverzögerung (First Input Delay, FID) ist eine wichtige, benutzerzentrierte Kennzahl zur Messung der Reaktionsfähigkeit der Last, da sie die Erfahrung quantifiziert, die Benutzer beim Versuch der Interaktion mit nicht reagierenden Seiten machen – eine niedrige FID trägt dazu bei, dass die Seite benutzbar ist.
Wir alle wissen, wie wichtig es ist, einen guten ersten Eindruck zu hinterlassen. Er ist wichtig, wenn man neue Leute kennenlernt, und er ist auch wichtig, wenn man Erfahrungen im Web sammelt. Der First Input Delay dient zur Quantifizierung der Reaktionszeit (Responsiveness) einer Webseite.
Im Internet kann ein guter erster Eindruck den Unterschied ausmachen, ob jemand ein treuer Nutzer wird oder ob er die Seite verlässt und nie wiederkommt. Die Frage ist, was einen guten Eindruck ausmacht und wie du messen kannst, welche Art von Eindruck du bei deinen Benutzern hinterlässt.
Verschiedene Formen von Eindrücken
Im Web kann der erste Eindruck viele verschiedene Formen annehmen – wir haben erste Eindrücke vom Design und der visuellen Attraktivität einer Website sowie erste Eindrücke von ihrer Geschwindigkeit und Reaktionsfähigkeit.
Während es schwierig ist, mit Web-APIs zu messen, wie sehr den Benutzern das Design einer Website gefällt, ist dies bei der Messung der Geschwindigkeit und Reaktionsfähigkeit nicht der Fall!
Der erste Eindruck, den Benutzer davon haben, wie schnell deine Website lädt, kann mit First Contentful Paint (FCP) gemessen werden. Aber wie schnell Ihre Site Pixel auf den Bildschirm malen kann, ist nur ein Teil der Geschichte. Genauso wichtig ist, wie reaktionsschnell Ihre Website ist, wenn Benutzer versuchen, mit diesen Pixeln zu interagieren!
Die First Input Delay (FID) Metrik hilft, den ersten Eindruck des Benutzers von der Interaktivität und Reaktionsfähigkeit Ihrer Website zu messen.
Was ist FID?
FID misst die Zeit von der ersten Interaktion eines Benutzers mit einer Seite (d. h. wenn er auf einen Link klickt, auf eine Schaltfläche tippt oder ein benutzerdefiniertes, JavaScript-gesteuertes Steuerelement verwendet) bis zu dem Zeitpunkt, an dem der Browser tatsächlich in der Lage ist, mit der Verarbeitung von Event-Handlern als Reaktion auf diese Interaktion zu beginnen.

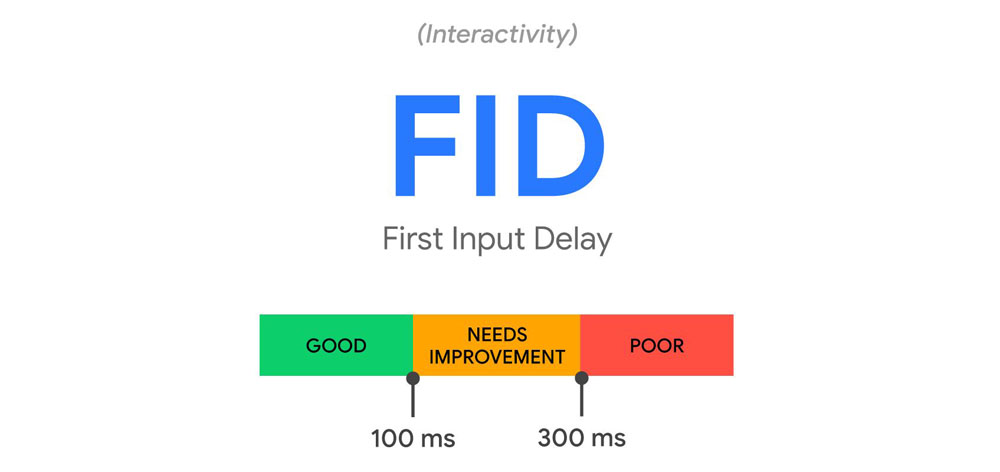
Was ist ein guter FID-Wert?
Um ein gutes Benutzererlebnis zu bieten, sollten Websites eine erste Eingabeverzögerung von 100 Millisekunden oder weniger anstreben. Um sicherzustellen, dass du dieses Ziel für die meisten deiner Benutzer erreichst, ist 75% der Besuche und Seitenladevorgänge, (segmentiert nach Mobile und Desktop-Geräte) ein guter Schwellenwert, den du messen kannst. Konkret bedeutet das, dass die Messung bei 75% der Nutzer besser sein muss.
FID im Detail
Als Entwickler, die Code schreiben, der auf Ereignisse reagiert, gehen wir oft davon aus, dass unser Code sofort ausgeführt wird – sobald das Ereignis eintritt. Aber als Benutzer haben wir alle schon häufig das Gegenteil erlebt – wir haben eine Webseite auf unserem Smartphone geladen, versucht, mit ihr zu interagieren, und waren dann frustriert, als nichts passierte.
Im Allgemeinen tritt eine Eingabeverzögerung (auch bekannt als Eingabelatenz) auf, weil der Haupt-Thread des Browsers gerade mit etwas anderem beschäftigt ist und daher (noch) nicht auf den Benutzer reagieren kann. Ein häufiger Grund dafür ist, dass der Browser mit dem Parsen und Ausführen einer großen JavaScript-Datei beschäftigt ist, die von Ihrer Anwendung geladen wurde. Während er das tut, kann er keine Event-Listener ausführen, weil das geladene JavaScript ihm sagen könnte, dass er etwas anderes tun soll.
Hinweis zur Messung
FID misst nur die „Verzögerung“ bei der Ereignisverarbeitung. Es misst weder die Ereignisverarbeitungszeit selbst noch die Zeit, die der Browser benötigt, um die Benutzeroberfläche nach der Ausführung von Ereignishandlern zu aktualisieren. Während diese Zeit das Benutzererlebnis beeinflusst, würde die Einbeziehung in FID einen Anreiz für Entwickler darstellen, auf Ereignisse asynchron zu reagieren – was die Metrik verbessern, aber wahrscheinlich das Benutzererlebnis verschlechtern würde.
Lange Verzögerungen bei der ersten Eingabe treten typischerweise zwischen First Contentful Paint (FCP) und Time to Interactive (TTI) auf, weil die Seite zwar einen Teil ihres Inhalts gerendert hat, aber noch nicht zuverlässig interaktiv ist.
Was ist, wenn eine Interaktion keinen Ereignis-Listener (event listener) hat?
FID misst das Delta zwischen dem Empfang eines Eingangsereignisses und dem nächsten Leerlauf des Hauptthreads. Das heißt, FID wird auch in Fällen gemessen, in denen kein Ereignis-Listener registriert wurde. Der Grund dafür ist, dass viele Benutzerinteraktionen keinen Ereignis-Listener benötigen, aber der Haupt-Thread im Leerlauf sein muss, um ausgeführt werden zu können.
Zum Beispiel müssen alle folgenden HTML-Elemente darauf warten, dass laufende Aufgaben auf dem Haupt-Thread abgeschlossen werden, bevor sie auf Benutzerinteraktionen reagieren:
- Textfelder, Kontrollkästchen (checkboxes) und Optionsfelder (radio buttons):
<input>,<textarea> - Auswahl-Dropdowns:
<select> - Links:
<a>
Warum nur den ersten Eingang berücksichtigen?
Obwohl eine Verzögerung bei jeder Eingabe zu einer schlechten Benutzererfahrung führen kann, ist aus mehreren Gründen vor allem die Messung der Verzögerung bei der ersten Eingabe zu empfehlen:
- Die Verzögerung bei der ersten Eingabe ist der erste Eindruck des Benutzers von der Reaktionsfähigkeit deiner Website, und der erste Eindruck ist entscheidend für unseren Gesamteindruck von der Qualität und Zuverlässigkeit einer Website.
- Die größten Interaktivitätsprobleme, die wir heute im Web sehen, treten während des Seitenladens auf. Daher ist Google der Meinung, dass die Verbesserung der ersten Benutzerinteraktion den größten Einfluss auf die Verbesserung der Gesamtinteraktivität des Webs haben wird.
- Die empfohlenen Lösungen, wie Websites hohe Verzögerungen bei der ersten Eingabe beheben sollten (Code-Splitting, weniger JavaScript im Voraus laden usw.), sind nicht unbedingt die gleichen Lösungen für die Behebung langsamer Eingabeverzögerungen nach dem Laden der Seite. Durch die Trennung dieser Metriken ist Google in der Lage, Web-Entwicklern spezifischere Performance-Richtlinien zu geben.
Was zählt als erste Eingabe?
FID ist eine Metrik, die die Reaktionsfähigkeit einer Seite während des Ladens misst. Als solche konzentriert sie sich nur auf Eingabeereignisse von diskreten Aktionen wie Klicks, Antippen und Tastendrücken.
Andere Interaktionen, wie Scrollen und Zoomen, sind kontinuierliche Aktionen und haben völlig andere Leistungseinschränkungen (außerdem sind Browser oft in der Lage, ihre Latenz zu verbergen, indem sie sie in einem separaten Thread ausführen).
Um es anders auszudrücken: FID konzentriert sich auf das R (Reaktionsfähigkeit) im RAIL-Leistungsmodell, während Scrollen und Zoomen eher mit A (Animation) zusammenhängen und ihre Leistungsqualitäten separat bewertet werden sollten.
Was ist, wenn ein Benutzer nie mit deiner Website interagiert?
Nicht alle Benutzer werden bei jedem Besuch mit deiner Website interagieren. Und nicht alle Interaktionen sind für die FID relevant (wie im vorherigen Abschnitt erwähnt). Außerdem werden die ersten Interaktionen einiger Benutzer zu schlechten Zeiten stattfinden (wenn der Haupt-Thread über einen längeren Zeitraum beschäftigt ist), und die ersten Interaktionen einiger Benutzer werden zu guten Zeiten stattfinden (wenn der Haupt-Thread komplett inaktiv ist).
Das bedeutet, dass einige Benutzer keine FID-Werte haben werden, einige Benutzer werden niedrige FID-Werte haben, und einige Benutzer werden wahrscheinlich hohe FID-Werte haben.
Die Art und Weise, wie du FID nachverfolgst, berichtest und analysierst, wird sich wahrscheinlich von anderen Metriken unterscheiden, an die du vielleicht gewöhnt bist. Der nächste Abschnitt erklärt, wie du dies am besten tun kannst.
Warum nur die Eingangsverzögerung berücksichtigen?
Wie oben erwähnt, misst FID nur die „Verzögerung“ bei der Ereignisverarbeitung. Sie misst weder die Zeit der Ereignisverarbeitung selbst noch die Zeit, die der Browser benötigt, um die Benutzeroberfläche nach der Ausführung von Event-Handlern zu aktualisieren.
Obwohl diese Zeit für den Benutzer wichtig ist und sich auf das Erlebnis auswirkt, wird sie in dieser Metrik nicht berücksichtigt, da dies Entwickler dazu verleiten könnte, Workarounds hinzuzufügen, die das Erlebnis tatsächlich verschlechtern – das heißt, sie könnten ihre Event-Handler-Logik in einen asynchronen Callback (über setTimeout() oder requestAnimationFrame()) verpacken, um sie von der mit dem Event verbundenen Aufgabe zu trennen. Das Ergebnis wäre eine Verbesserung des metrischen Scores, aber eine langsamere Reaktion, wie sie vom Benutzer wahrgenommen wird.
Während FID jedoch nur den „Delay“-Teil der Ereignislatenz misst, können Entwickler, die mehr vom Ereignislebenszyklus verfolgen möchten, dies mit der Event Timing API tun.
Wie man FID misst
FID ist eine Metrik, die nur im Feld gemessen werden kann, da sie die Interaktion eines echten Benutzers mit Ihrer Seite erfordert. Du kannst FID mit den folgenden unte ausgeführten Tools messen.
Hinweis: FID erfordert einen realen Benutzer und kann daher nicht im Labor gemessen werden. Die Metrik „Total Blocking Time“ (TBT) ist jedoch im Labor messbar, korreliert gut mit der FID im Feld und erfasst auch Probleme, die die Interaktivität beeinflussen. Optimierungen, die die TBT im Labor verbessern, sollten auch die FID für Ihre Benutzer verbessern.
Field tools
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
web-vitalsJavaScript library
FID in JavaScript messen
Um FID in JavaScript zu messen, kannst du die Event Timing API verwenden. Das folgende Beispiel zeigt, wie du einen PerformanceObserver erstellen kannst, der auf Eingaben bei der ersten Eingabe (first-input) lauscht und diese auf der Konsole protokolliert:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
const delay = entry.processingStart – entry.startTime;
console.log(‚FID candidate:‘, delay, entry);
}
}).observe({type: ‚first-input‘, buffered: true});
Warnung: Dieser Code zeigt, wie man first-input-Eingaben auf der Konsole protokolliert und deren Verzögerung berechnet. Das Messen von FID in JavaScript ist jedoch komplizierter. Siehe unten für Details:
Im obigen Beispiel wird der Verzögerungswert des first-input gemessen, indem das Delta zwischen den Zeitstempeln startTime und processingStart des Eintrags genommen wird. In den meisten Fällen wird dies der FID-Wert sein; allerdings sind nicht alle first-input-Einträge für die Messung von FID gültig.
Im folgenden Abschnitt werden die Unterschiede zwischen dem, was die API meldet, und der Art und Weise, wie die Metrik berechnet wird, aufgeführt.
Unterschiede zwischen der Metrik und der API
- Die API versendet
first-input-Einträge für Seiten, die in einer Hintergrund-Registerkarte geladen wurden, aber diese Seiten sollten bei der Berechnung der FID ignoriert werden. - Die API sendet auch
first-input-Einträge, wenn die Seite vor dem Auftreten der ersten Eingabe im Hintergrund war, aber diese Seiten sollten bei der Berechnung der FID ebenfalls ignoriert werden (Eingaben werden nur berücksichtigt, wenn die Seite die ganze Zeit im Vordergrund war). - Die API meldet keine
first-inputEingaben, wenn die Seite aus dem Zurück-/Vorwärts-Cache wiederhergestellt wird, aber die FID sollte in diesen Fällen gemessen werden, da Benutzer sie als eigenständige Seitenbesuche erleben. - Die API meldet keine Eingaben, die innerhalb von iframes auftreten, aber um FID richtig zu messen, sollten Sie diese berücksichtigen. Sub-Frames können die API verwenden, um ihre
first-input-Einträge zur Aggregation an den übergeordneten Frame zu melden.
Anstatt sich all diese subtilen Unterschiede zu merken, können Entwickler die web-vitals JavaScript-Bibliothek zur Messung der FID verwenden, die diese Unterschiede (soweit möglich) für dich übernimmt:
import {getFID} from ‚web-vitals‘;
// Measure and log FID as soon as it’s available.
getFID(console.log);
In einigen Fällen (z. B. bei herkunftsübergreifenden Iframes) ist es nicht möglich, FID in JavaScript zu messen. Weitere Informationen findest du im Abschnitt „Einschränkungen“ der web-vitals-Bibliothek.
Analysieren und Berichten von FID-Daten
Aufgrund der zu erwartenden Varianz der FID-Werte ist es wichtig, dass du dir bei der Berichterstattung über FID die Verteilung der Werte ansiehst und dich auf die höheren Perzentile konzentrierst.
Obwohl die Wahl des Perzentils für alle Core Web Vitals Schwellenwerte die 75. ist, empfiehlt Google insbesondere für die FID die Betrachtung der 95-99 Perzentile, da diese den besonders schlechten ersten Erfahrungen der Nutzer mit deiner Website entsprechen. Und es werden dir die Bereiche angzeigt, die am meisten verbessert werden müssen.
Dies gilt auch, wenn du deine Berichte nach Gerätekategorie oder -typ segmentieren. Wenn du z. B. getrennte Berichte für Desktop und Mobilgeräte erstellst, sollte der FID-Wert, der für Desktop am wichtigsten ist, das 95-99ste Perzentil der Desktop-Benutzer sein, und der FID-Wert, der für Mobilgeräte am wichtigsten ist, sollte das 95-99ste Perzentil der mobilen Benutzer sein.
Wie du FID verbesserst
Um zu erfahren, wie der FID für einen bestimmten Standort verbessert werden kann, kannst du ein Lighthouse-Leistungsaudit durchführen und auf alle spezifischen Möglichkeiten achten, die das Audit vorschlägt.
Obwohl FID eine Feldmetrik ist (und Lighthouse ein Labormetrik-Tool), ist die Anleitung zur Verbesserung von FID die gleiche wie die zur Verbesserung der Labormetrik Total Blocking Time (TBT).
Einen tieferen Einblick in die Verbesserung der FID findest du hier. Weitere Möglichkeiten wie du die FID verbessern kannst, sind folgende:
- Reduziere die Auswirkungen von Drittanbieter-Code
- Reduziere die JavaScript-Ausführungszeit
- Minimieren der Arbeit des Haupt-Threads
- Halte die Anzahl der Anfragen niedrig und die Übertragungsgrößen klein
