Inhaltsverzeichnis
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) ist eine wichtige, benutzerorientierte Kennzahl zur Messung der wahrgenommenen Ladegeschwindigkeit, da sie den Punkt in der Zeitachse des Seitenladevorgangs markiert, an dem der Hauptinhalt der Seite wahrscheinlich geladen wurde – ein schneller LCP gibt dem Benutzer die Sicherheit, dass die Seite nützlich ist.
In der Vergangenheit war es für Webentwickler und SEO Freelancer eine Herausforderung, zu messen, wie schnell der Hauptinhalt einer Webseite geladen und für den Benutzer sichtbar ist.
Ältere Metriken wie load oder DOMContentLoaded sind nicht gut, weil sie nicht unbedingt dem entsprechen, was der Benutzer auf seinem Bildschirm sieht. Und neuere, benutzerzentrierte Performance-Metriken wie First Contentful Paint (FCP) erfassen nur den Anfang des Ladevorgangs. Wenn eine Seite einen Splash-Screen zeigt oder einen Lade-Indikator anzeigt, ist dieser Moment für den Benutzer nicht sehr relevant.
In der Vergangenheit haben wir Performance-Metriken wie First Meaningful Paint (FMP) und Speed Index (SI) (beide in Lighthouse verfügbar) empfohlen, um mehr von der Ladeerfahrung nach dem ersten Bild zu erfassen, aber diese Metriken sind komplex, schwer zu erklären und oft falsch – das heißt, sie identifizieren immer noch nicht, wann der Hauptinhalt der Seite geladen ist.
Manchmal ist einfacher besser. Basierend auf Diskussionen in der W3C Web Performance Working Group und Forschungen bei Google haben wir herausgefunden, dass ein genauerer Weg, um zu messen, wann der Hauptinhalt einer Seite geladen ist, darin besteht, zu schauen, wann das größte Element gerendert wurde.
Was ist LCP?
Die Metrik „Largest Contentful Paint“ (LCP) gibt die Renderzeit des größten Bildes oder Textblocks an, der innerhalb des Ansichtsfensters sichtbar ist, relativ zu dem Zeitpunkt, an dem das Laden der Seite begann.

Was ist ein guter LCP-Wert?
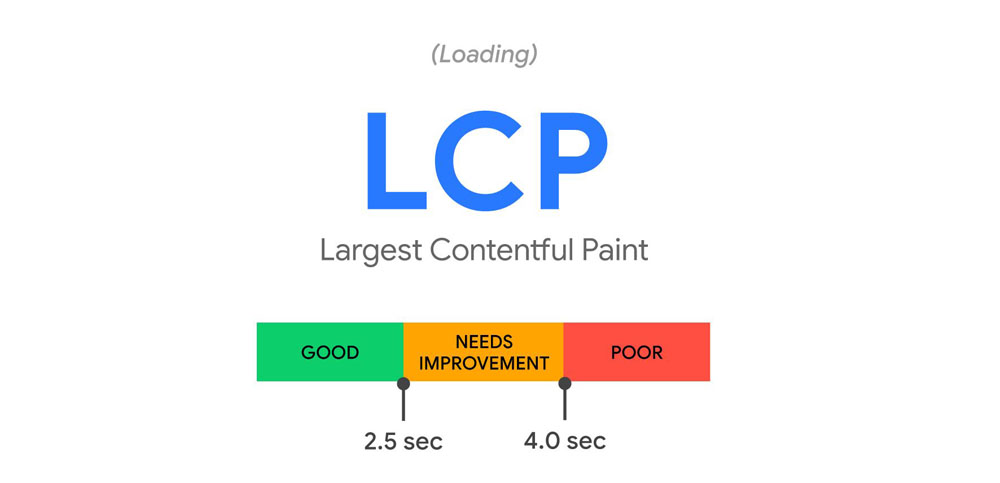
Um ein gutes Nutzererlebnis zu bieten, sollten Websites einen Largest Contentful Paint von 2,5 Sekunden oder weniger anstreben. Um sicherzustellen, dass Sie dieses Ziel für die meisten Ihrer Benutzer erreichen, ist 75% der Besuche ein guter Schwellenwert, den Sie messen können. Konkret bedeutet das, dass die Messung bei 75% der Nutzer besser sein muss.
Wenn 75% der Nutzer für eine URL einen „guten“ CLS-Wert erfahren, dann ordnet die Google Search Console diese auch als „gut“ ein.
Welche Elemente werden berücksichtigt?
<img>-Elemente<image>-Elemente innerhalb eines<svg>-Elements<video>-Elemente (das Posterbild wird verwendet)- Elemente mit einem Hintergrundbild, das über die Funktion url() geladen wird (im Gegensatz zu einem CSS-Farbverlauf)
- Elemente auf Blockebene, die Textknoten oder andere Kinder von Textelementen auf Inline-Ebene enthalten.
Beachten Sie, dass die Beschränkung der Elemente auf diesen begrenzten Satz beabsichtigt war, um die Dinge am Anfang einfach zu halten. Zusätzliche Elemente (z. B. <svg>, <video>) können in Zukunft hinzugefügt werden, wenn weitere Untersuchungen durchgeführt werden.
Wie wird die Größe eines Elements bestimmt?
Die Größe des Elements, die für Largest Contentful Paint gemeldet wird, ist normalerweise die Größe, die für den Benutzer innerhalb des Ansichtsfensters sichtbar ist. Wenn sich das Element außerhalb des Ansichtsfensters erstreckt oder wenn ein Teil des Elements abgeschnitten ist oder einen nicht sichtbaren Überlauf (overflow) hat, werden diese Teile nicht zur Größe des Elements gezählt.
Bei Bildelementen, deren Größe gegenüber ihrer eigentlichen Größe (Intrinsic size) geändert wurde, wird entweder die sichtbare Größe oder die eigentliche Größe angegeben, je nachdem, welche kleiner ist. Bilder, die zum Beispiel auf eine viel kleinere Größe als ihre eigentliche Größe verkleinert wurden, werden nur in der angezeigten Größe gemeldet, während Bilder, die auf eine größere Größe gedehnt oder erweitert wurden, nur in ihrer eigentlichen Größe gemeldet werden.
Bei Textelementen wird nur die Größe ihrer Textknoten berücksichtigt (das kleinste Rechteck, das alle Textknoten umschließt).
Bei allen Elementen werden per CSS angewendete Ränder, Auffüllungen oder Umrandungen nicht berücksichtigt.
Die Bestimmung, welche Textknoten zu welchen Elementen gehören, kann manchmal knifflig sein, insbesondere bei Elementen, zu deren Kindern Inline-Elemente und reine Textknoten, aber auch Block-Level-Elemente gehören. Der wichtigste Punkt ist, dass jeder Textknoten zu (und nur zu) seinem nächsten Block-Level-Vorfahrenelement gehört. Im Klartext: Jeder Textknoten gehört zu dem Element, das den ihn enthaltenden Block erzeugt.
Wann wird der LCP Report erstellt?
Webseiten werden oft schrittweise geladen, und daher ist es möglich, dass sich das größte Element auf der Seite ändert.
Um mit dieser möglichen Änderung umzugehen, sendet der Browser einen PerformanceEntry vom Typ largest-contentful-paint, der das größte inhaltsreiche Element identifiziert, sobald der Browser den ersten Frame gezeichnet hat. Nach dem Rendern der nachfolgenden Frames sendet er jedoch jedes Mal einen weiteren PerformanceEntry, wenn sich das größte inhaltsreiche Element ändert.
Auf einer Seite mit Text und einem Heldenbild kann der Browser zum Beispiel zunächst nur den Text rendern – an diesem Punkt würde der Browser einen largest-contentful-paint-Eintrag senden, dessen element-Eigenschaft wahrscheinlich auf ein <p> oder <h1> verweist. Später, wenn das Heldenbild fertig geladen ist, würde ein zweiter largest-contentful-paint-Eintrag gesendet werden, dessen element-Eigenschaft auf das <img> verweisen würde.
Es ist wichtig zu beachten, dass ein Element erst dann als größtes inhaltsreiches Element betrachtet werden kann, wenn es gerendert und für den Benutzer sichtbar ist. Bilder, die noch nicht geladen wurden, gelten nicht als „gerendert“. Genauso wenig wie Textknoten, die während der Schriftsperrzeit (font block period) Webfonts verwenden. In solchen Fällen kann ein kleineres Element als größtes inhaltsreiches Element gemeldet werden, aber sobald das größere Element das Rendern beendet hat, wird es über ein anderes PerformanceEntry-Objekt gemeldet.
Zusätzlich zum späten Laden von Bildern und Schriftarten kann eine Seite neue Elemente zum DOM hinzufügen, wenn neue Inhalte verfügbar werden. Wenn eines dieser neuen Elemente größer ist als das vorherige größte inhaltsreiche Element, wird ebenfalls ein neuer PerformanceEntry gemeldet.
Wenn ein Element, das derzeit das größte inhaltsreiche Element ist, aus dem Ansichtsfenster (oder sogar aus dem DOM) entfernt wird, bleibt es das größte inhaltsreiche Element, bis ein größeres Element gerendert wird.
Vor Chrome 88 wurden entfernte Elemente nicht als größte inhaltsreiche Elemente betrachtet, und das Entfernen des aktuellen Kandidaten löste einen neuen Eintrag für die größte inhaltsreiche Farbe aus, der versendet wurde. Aufgrund von beliebten UI-Mustern wie Bildkarussells, die häufig DOM-Elemente entfernen, wurde die Metrik jedoch aktualisiert, um die Erfahrungen der Benutzer genauer widerzuspiegeln.
Der Browser hört auf, neue Einträge zu melden, sobald der Benutzer mit der Seite interagiert (durch Antippen, Scrollen oder Tastendruck), da die Benutzerinteraktion oft ändert, was für den Benutzer sichtbar ist (was insbesondere beim Scrollen der Fall ist).
Zu Analysezwecken sollten Sie nur den zuletzt versendeten PerformanceEntry an Ihren Analysedienst melden.
Vorsicht! Da Benutzer Seiten in einem Hintergrund-Tab öffnen können, ist es möglich, dass der größte inhaltliche Anstrich erst erfolgt, wenn der Benutzer den Tab fokussiert, was sehr viel später sein kann als beim ersten Laden des Tabs.
Ladezeit vs. Renderzeit
Aus Sicherheitsgründen wird der Renderzeitstempel von Bildern nicht für Cross-Origin-Bilder offengelegt, denen der Timing-Allow-Origin-Header fehlt. Stattdessen wird nur ihre Ladezeit offengelegt (da diese bereits über viele andere Web-APIs offengelegt wird).
Das Anwendungsbeispiel unten zeigt, wie man mit Elementen umgeht, deren Renderzeit nicht verfügbar ist. Es ist jedoch immer empfehlenswert, wenn möglich, den Timing-Allow-Origin-Header zu setzen, damit Ihre Metriken genauer sind.
Wie werden Layout- und Größenänderungen von Elementen behandelt?
Um den Performance-Overhead für die Berechnung und Versendung neuer Performance-Einträge gering zu halten, erzeugen Änderungen der Größe oder Position eines Elements keine neuen LCP-Kandidaten. Nur die anfängliche Größe und Position des Elements im Ansichtsfenster wird berücksichtigt.
Das bedeutet, dass Bilder, die zunächst außerhalb des Bildschirms gerendert werden und dann in den Bildschirm übergehen, möglicherweise nicht gemeldet werden. Das bedeutet auch, dass Elemente, die zunächst im Ansichtsfenster gerendert werden und dann nach unten und aus dem Sichtfeld verschoben werden, immer noch ihre ursprüngliche Größe im Ansichtsfenster melden.
Allerdings wird (wie oben erwähnt) ein Element aus der Betrachtung entfernt, wenn es aus dem DOM entfernt wird oder wenn sich seine zugehörige Bildressource ändert.
Wie misst man LCP?
LCP kann im Labor oder im Feld gemessen werden und ist in den folgenden Tools verfügbar:
Field tools
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
web-vitalsJavaScript library
Lab tools
LCP in JavaScript messen
Um LCP in JavaScript zu messen, können Sie die Largest-Contentful-Paint-API verwenden. Das folgende Beispiel zeigt, wie Sie einen PerformanceObserver erstellen, der auf largest-contentful-paint-Einträge lauscht und diese in der Konsole protokolliert.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log(‚LCP candidate:‘, entry.startTime, entry);
}
}).observe({type: ‚largest-contentful-paint‘, buffered: true});
Warnung: Dieser Code zeigt, wie man largest-contentful-paint-Einträge auf der Konsole protokolliert, aber das Messen von LCP in JavaScript ist komplizierter.
Im obigen Beispiel stellt jeder protokollierte largest-contentful-paint-Eintrag den aktuellen LCP-Kandidaten dar. Im Allgemeinen ist der startTime-Wert des letzten ausgegebenen Eintrags der LCP-Wert – das ist jedoch nicht immer der Fall. Nicht alle largest-contentful-paint Einträge sind für die Messung von LCP gültig.
Im folgenden Abschnitt werden die Unterschiede zwischen dem, was die API meldet, und der Berechnung der Metrik aufgeführt.
Unterschiede zwischen der Metrik und der API
-
- Die API sendet
largest-contentful-paint-Einträge für Seiten, die in einer Hintergrundregisterkarte geladen werden, aber diese Seiten sollten bei der Berechnung von LCP ignoriert werden. - Die API versendet weiterhin
largest-contentful-paint-Einträge, nachdem eine Seite im Hintergrund geladen wurde, aber diese Einträge sollten bei der Berechnung von LCP ignoriert werden (Elemente dürfen nur berücksichtigt werden, wenn die Seite die ganze Zeit im Vordergrund war). - Die API meldet keine
largest-contentful-paint-Einträge, wenn die Seite aus dem Zurück-/Vorwärts-Cache wiederhergestellt wird, aber LCP sollte in diesen Fällen gemessen werden, da Benutzer sie als eigenständige Seitenbesuche erleben. - Die API berücksichtigt keine Elemente innerhalb von Iframes, aber um LCP richtig zu messen, sollten Sie diese berücksichtigen. Sub-Frames können die API verwenden, um ihre
largest-contentful-paint-Einträge zur Aggregation an den übergeordneten Frame zu melden.
- Die API sendet
Anstatt all diese feinen Unterschiede auswendig zu lernen, können Entwickler die web-vitals JavaScript-Bibliothek zur Messung von LCP verwenden, die diese Unterschiede (soweit möglich) für Sie übernimmt:
import {getLCP} from ‚web-vitals‘;
// Measure and log LCP as soon as it’s available.
getLCP(console.log);
In einigen Fällen (z. B. bei herkunftsübergreifenden Iframes) ist es nicht möglich, LCP in JavaScript zu messen. Weitere Informationen finden Sie im Abschnitt „Einschränkungen“ der web-vitals-Bibliothek.
Was ist, wenn das größte Element nicht das wichtigste ist?
In einigen Fällen ist das wichtigste Element (oder die wichtigsten Elemente) auf der Seite nicht mit dem größten Element identisch, und Entwickler sind stattdessen vielleicht mehr daran interessiert, die Renderzeiten dieser anderen Elemente zu messen. Dies ist mit der Element-Timing-API möglich.
Wie kann man LCP verbessern?
LCP wird hauptsächlich von vier Faktoren beeinflusst:
- Langsame Server-Antwortzeiten
- Render-blockierende JavaScript und CSS
- Ressourcen-Ladezeiten
- Client-seitiges Rendering
