Inhaltsverzeichnis
Web Vitals – wesentliche Metriken für eine gesunde Website
Die Optimierung der Qualität der Benutzererfahrung ist der Schlüssel für den langfristigen Erfolg jeder Website im Internet. Unabhängig davon, ob du ein Geschäftsinhaber, Marketer, Entwickler oder SEO Freelancer bist. Web Vitals können dir helfen, die Erfahrung deiner Website(s) zu quantifizieren und Möglichkeiten zur Verbesserung zu identifizieren.
Überblick
Web Vitals ist eine Initiative von Google, um eine einheitliche Anleitung für Qualitätssignale bereitzustellen, die für ein gutes Nutzererlebnis im Web unerlässlich sind. Sie sind demzufolge eine einheitliche Bewertungsgrundlage für die Nutzererfahrung von Websites.
Google hat im Laufe der Jahre eine Reihe von Tools zur Verfügung gestellt, um die Leistung zu messen und Berichte zu erstellen. Einige Entwickler sind Experten im Umgang mit diesen Tools, während andere die Fülle an Tools und Metriken als Herausforderung empfinden, mit ihnen Schritt zu halten.
Website-Betreiber sollten keine Performance-Gurus sein müssen, um zu verstehen, welche Qualität sie ihren Benutzern bieten. Die Web Vitals Initiative zielt darauf ab, die Landschaft zu vereinfachen und Websites dabei zu helfen, sich auf die wichtigsten Metriken zu konzentrieren : die Core Web Vitals.
Core Web Vitals
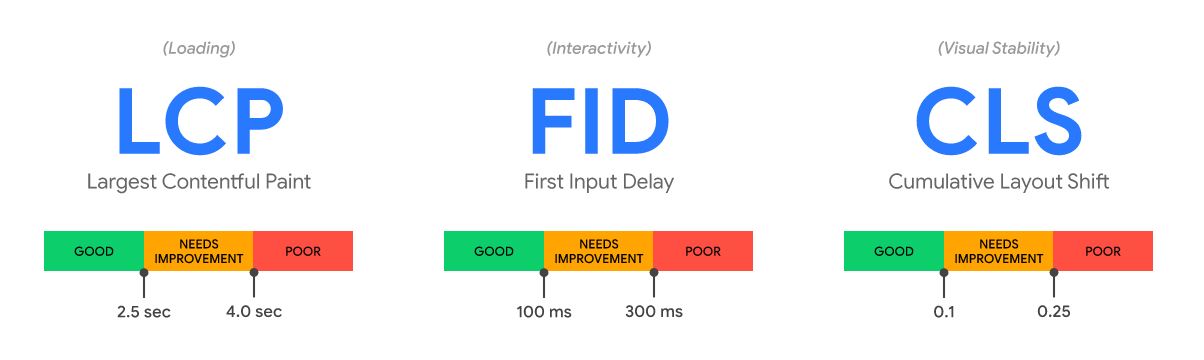
Die Core Web Vitals sind neue Google-KPIs. Durch sie wird die User Experience (UX) auf einer Website bewertet. Es sind mit Loading (Ladezeit), Visual Stability (Stabilität) und Interactivity (Interaktion) drei Werte definiert.
Core Web Vitals sind die Untergruppe der Web Vitals, die für alle Webseiten gelten, von allen Website-Betreibern gemessen werden sollten und in allen Google-Tools angezeigt werden. Jeder der Core Web Vitals repräsentiert eine bestimmte Facette des Nutzererlebnisses, ist in der Praxis messbar und spiegelt die realen Erfahrungen mit einem wichtigen nutzerzentrierten Ergebnis wider.
Die Metriken, aus denen die Core Web Vitals bestehen, werden sich im Laufe der Zeit weiterentwickeln. Das aktuelle Set für 2020 konzentriert sich auf drei Aspekte des Benutzererlebnisses – Laden, Interaktivität und visuelle Stabilität – und umfasst die folgenden Metriken (und ihre jeweiligen Schwellenwerte):

- Largest Contentful Paint (LCP): misst die Ladeleistung (Dauer bis der Hauptinhalt geladen ist). Um ein gutes Benutzererlebnis zu bieten, sollte LCP innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite auftreten.
- First Input Delay (FID): misst die Interaktivität (Dauer in bis Nutzer mit Seite interagieren kann). Um ein gutes Benutzererlebnis zu bieten, sollten Seiten eine FID von weniger als 100 Millisekunden haben.
- Cumulative Layout Shift (CLS): misst die visuelle Stabilität (Dauer in der sich das Layout der Seite nach dem Laden noch verschiebt). Um ein gutes Benutzererlebnis zu bieten, sollten die Seiten einen CLS-Wert von weniger als 0,1 aufweisen.
Um sicherzustellen, dass du die empfohlenen Ziele für den grossteil deiner Benutzer erreichst, ist ein guter Schwellenwert für jede der oben genannten Metriken das 75-te Perzentil der Seitenladevorgänge, segmentiert nach mobilen und Desktop-Geräten.
Tools, die die Einhaltung der Core Web Vitals bewerten, sollten eine Seite als bestanden einstufen, wenn die empfohlenen Ziele im 75 Perzentil erreicht wurden.
Lebenszyklus
Die Metriken auf der Core Web Vitals-Strecke durchlaufen einen Lebenszyklus, der aus drei Phasen besteht: experimentell, anstehend und stabil (experimental, pending, and stable).
Jede Phase soll den Entwicklern signalisieren, wie sie über die einzelnen Metriken denken sollten:
- Experimental metrics sind zukünftige Core Web Vitals, die je nach Tests und Feedback der Community noch erhebliche Änderungen erfahren können.
- Pending metrics sind zukünftige Core Web Vitals, die die Test- und Feedbackphase durchlaufen haben und einen klar definierten Zeitplan haben, bis sie stabil werden.
- Stable metrics sind der aktuelle Satz von Core Web Vitals, die Chrome als wesentlich für ein gutes Benutzererlebnis betrachtet.
Experimental („Experimentell“)
Wenn eine Metrik zum ersten Mal entwickelt wird und in das Ökosystem eintritt, wird sie als experimentelle Metrik betrachtet.
Der Zweck der experimentellen Phase besteht darin, die Eignung einer Metrik zu bewerten, indem zunächst das zu lösende Problem untersucht wird und möglicherweise das, was frühere Metriken nicht geschafft haben, wiederholt wird. So wurde beispielsweise Interaction to Next Paint (INP) ursprünglich als experimentelle Metrik entwickelt, um die Probleme der Laufzeitleistung im Web umfassender anzugehen als First Input Delay (FID).
Die experimentelle Phase des Lebenszyklus von Core Web Vitals ist auch dazu gedacht, die Entwicklung einer Metrik flexibel zu gestalten, indem Fehler identifiziert und sogar Änderungen an der ursprünglichen Definition untersucht werden. Es ist auch die Phase, in der das Feedback der Community am wichtigsten ist.
Pending („Ausstehend“)
Wenn das Google Chrome-Team feststellt, dass eine experimentelle Metrik ausreichend Feedback erhalten und ihre Wirksamkeit bewiesen hat, wird sie zu einer ausstehenden Metrik. Ausstehende Metriken werden für mindestens sechs Monate in dieser Phase gehalten, um dem Ökosystem Zeit zur Anpassung zu geben. Die einzige verbleibende Hürde für eine Metrik, um über die ausstehende Phase hinauszukommen, besteht darin, die Übergangszeit abzuwarten. Das Feedback der Community bleibt ein wichtiger Aspekt dieser Phase, da immer mehr Entwickler beginnen, die Metrik zu verwenden.
Stable („Stabil“)
Wenn eine Core Web Vital-Kandidatenmetrik fertiggestellt ist, wird sie zu einer stabilen Metrik – für Metriken, die sich auf dem Core Web Vitals-Track befinden, bedeutet dies, dass die Metrik zu einer Core Web Vital wird.
Stabile Metriken werden aktiv unterstützt und sind möglicherweise Gegenstand von Fehlerbehebungen und Definitionsänderungen. Stabile Core Web Vitals-Metriken werden nicht öfter als einmal pro Jahr geändert. Jede Änderung an einer Core Web Vital-Kennzahl wird in der offiziellen Dokumentation der Kennzahl sowie im CHANGELOG der Kennzahl klar kommuniziert. Core Web Vitals werden auch in alle Bewertungen einbezogen.
Tools zum Messen und Berichten der Core Web Vitals
Google ist der Meinung, dass die Core Web Vitals für alle Web-Erlebnisse entscheidend sind. Aus diesem Grund ist Google bestrebt, diese Metriken in all seinen beliebten Tools anzuzeigen. In den folgenden Abschnitten wird beschrieben, welche Tools die Core Web Vitals unterstützen.
Feld-Tools zur Messung der Core Web Vitals
Der Chrome User Experience Report sammelt anonymisierte, reale Benutzer-Messdaten für jeden Core Web Vital. Anhand dieser Daten können Website-Besitzer ihre Leistung schnell bewerten, ohne dass sie manuell Analysen auf ihren Seiten durchführen müssen, und sie unterstützen Tools wie PageSpeed Insights und den Core Web Vitals-Bericht der Search Console.

Weiterführende Links:
Die vom Chrome User Experience Report bereitgestellten Daten bieten eine schnelle Möglichkeit, die Leistung von Websites zu bewerten, aber sie liefern nicht die detaillierte Telemetrie pro Seitenansicht, die oft notwendig ist, um Regressionen genau zu diagnostizieren, zu überwachen und schnell darauf zu reagieren. Aus diesem Grund empfehlen wir dringend, dass Websites ihr eigenes Real-User-Monitoring einrichten.
Core Web Vitals in JavaScript messen
Jeder der Core Web Vitals kann in JavaScript mithilfe von Standard-Web-APIs gemessen werden.
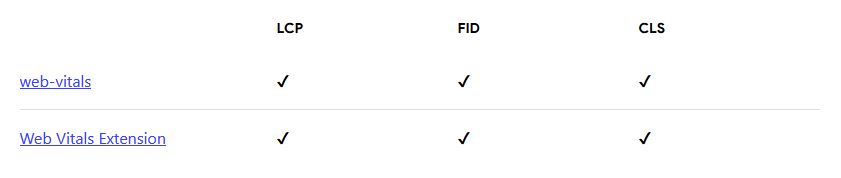
Der einfachste Weg, alle Core Web Vitals zu messen, ist die Verwendung der web-vitals JavaScript-Bibliothek, einem kleinen, produktionsreifen Wrapper um die zugrunde liegenden Web-APIs, der jede Metrik so misst, dass sie genau mit den von den oben aufgeführten Google-Tools gemeldeten Werten übereinstimmt.
Mit der web-vitals-Bibliothek ist die Messung jeder einzelnen Kennzahl so einfach wie der Aufruf einer einzigen Funktion.
import {getCLS, getFID, getLCP} from ‚web-vitals‘;
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon(‚/analytics‘, body)) ||
fetch(‚/analytics‘, {body, method: ‚POST‘, keepalive: true});
}getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);
Sobald du deine Website so konfiguriert hast, dass du die web-vitals-Bibliothek zur Messung und zum Senden deiner Core Web Vitals-Daten an einen Analyse-Endpunkt verwendet, besteht der nächste Schritt darin, diese Daten zu aggregieren und auszuwerten, um zu sehen, ob deine Seiten die empfohlenen Schwellenwerte für mindestens 75 % der Seitenbesuche erfüllen.
Einige Analytics-Anbieter haben zwar eine integrierte Unterstützung für Core Web Vitals-Metriken, aber auch diejenigen, die dies nicht tun, sollten grundlegende benutzerdefinierte Metrik-Funktionen enthalten, mit denen du Core Web Vitals in ihrem Tool messen kannst.
Ein Beispiel hierfür ist der Web Vitals Report, mit dem Website-Betreiber ihre Core Web Vitals mit Google Analytics messen können. Eine Anleitung zum Messen von Core Web Vitals mit anderen Analysetools findest du hier.
Mit der Web Vitals Chrome-Erweiterung kannst du auch Berichte zu jedem der Core Web Vitals erstellen, ohne eigenen Code zu schreiben. Diese Erweiterung verwendet die Web-Vitals-Bibliothek, um jede dieser Metriken zu messen und sie den Benutzern anzuzeigen, während sie im Web surfen.
Diese Erweiterung kann hilfreich sein, um die Leistung deiner eigenen Websites, der Websites deiner Konkurrenten und des Webs im Allgemeinen zu verstehen.

Weiterführende Links:
Alternativ können Entwickler, die es vorziehen, diese Metriken direkt über die zugrundeliegenden Web-APIs zu messen, diese Metrik-Anleitungen für Implementierungsdetails heranziehen:
Labor-Tools zur Messung der Core Web Vitals
Obwohl alle Core Web Vitals in erster Linie Feldmetriken sind, lassen sich viele von ihnen auch im Labor messen.
Labormessungen sind der beste Weg, um die Leistung von Funktionen während der Entwicklung zu testen – bevor sie für die Benutzer freigegeben werden. Es ist auch der beste Weg, Performance-Regressionen zu erkennen, bevor sie auftreten.
Die Bedingungen der Labor-Daten sind fest definiert. Erfolgen zwei Messung kurz hintereinander, so sind die Werte nahezu gleich.
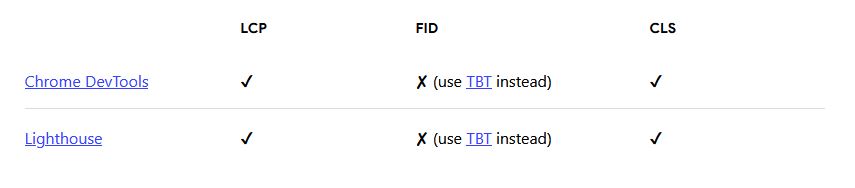
Die folgenden Tools können verwendet werden, um die Core Web Vitals in einer Laborumgebung zu messen:

Weiterführende Links:
Tools wie Lighthouse, die Seiten in einer simulierten Umgebung ohne Benutzer laden, können FID nicht messen (es gibt keine Benutzereingaben). Die Metrik „Total Blocking Time“ (TBT) ist jedoch im Labor messbar und ein ausgezeichneter Proxy für FID. Leistungsoptimierungen, die die TBT im Labor verbessern, sollten die FID in der Praxis verbessern.
Obwohl Labormessungen ein wesentlicher Bestandteil der Bereitstellung großartiger Erlebnisse sind, sind sie kein Ersatz für Feldmessungen.
Die Leistung einer Website kann dramatisch variieren, abhängig von den Gerätefähigkeiten des Benutzers, den Netzwerkbedingungen, den anderen Prozessen, die auf dem Gerät laufen, und der Interaktion mit der Seite. Tatsächlich kann der Wert jeder der Core Web Vitals-Kennzahlen durch die Interaktion des Benutzers beeinflusst werden. Nur die Feld-Messung kann das komplette Bild genau erfassen.
Andere Web Vitals
Während die Core Web Vitals die entscheidenden Metriken für das Verständnis und die Bereitstellung einer großartigen Benutzererfahrung sind, gibt es auch andere wichtige Metriken.
Diese anderen Web Vitals dienen oft als Proxy- oder Ergänzungsmetriken für die Core Web Vitals, um einen größeren Teil des Benutzererlebnisses zu erfassen oder um bei der Diagnose eines bestimmten Problems zu helfen.
Zum Beispiel sind die Metriken Time to First Byte (TTFB) und First Contentful Paint (FCP) beide wichtige Aspekte des Ladevorgangs und sind beide nützlich bei der Diagnose von Problemen mit LCP (langsame Server-Antwortzeiten bzw. Rendering-blockierende Ressourcen).
In ähnlicher Weise sind Metriken wie Total Blocking Time (TBT) und Time to Interactive (TTI) Lab-Metriken, die wichtig sind, um potenzielle Interaktivitätsprobleme zu erkennen und zu diagnostizieren, die sich auf die FID auswirken. Sie sind jedoch nicht Teil der Core Web Vitals, da sie weder im Feld messbar sind, noch ein benutzerzentriertes Ergebnis widerspiegeln.
Weiterentwickelte Web Vitals
Web Vitals und Core Web Vitals stellen die besten verfügbaren Signale dar, die Entwicklern heute zur Verfügung stehen, um die Qualität der Erfahrung im Web zu messen, aber diese Signale sind nicht perfekt und zukünftige Verbesserungen oder Ergänzungen sollten erwartet werden.
Die Core Web Vitals sind für alle Webseiten relevant und werden in allen relevanten Google-Tools angezeigt. Daher können Entwickler erwarten, dass die Definitionen und Schwellenwerte der Core Web Vitals stabil sind und Aktualisierungen im Voraus angekündigt werden und in einem vorhersehbaren, jährlichen Rhythmus erfolgen.
Die anderen Web Vitals sind oft kontext- oder tool-spezifisch und können experimenteller sein als die Core Web Vitals. Daher können sich ihre Definitionen und Schwellenwerte häufiger ändern.
Quellen: support.google.com, web.dev, github.com
