Inhaltsverzeichnis
Cumulative Layout Shift (CLS)
Die Cumulative Layout Shift (CLS) ist eine wichtige, benutzerzentrierte Metrik zur Messung der visuellen Stabilität, da sie dabei hilft, zu quantifizieren, wie oft Benutzer unerwartete Layoutverschiebungen erleben – eine niedrige CLS trägt dazu bei, dass die Seite ansprechend ist.
Hast du schon einmal einen Artikel online gelesen, als sich plötzlich etwas auf der Seite geändert hat? Ohne Vorwarnung verschiebt sich der Text, und du hast die Stelle verloren. Oder noch schlimmer: du wolltest gerade auf einen Link oder eine Schaltfläche tippen, aber in dem Moment, bevor dein Finger landet – BUMM – verschiebt sich der Link, und du klickst auf etwas anderes!
Meistens sind solche Erlebnisse einfach nur ärgerlich, aber in einigen Fällen können sie echten Schaden anrichten.
Unerwartete Verschiebungen
Unerwartete Verschiebungen des Seiteninhalts treten in der Regel auf, weil Ressourcen asynchron geladen werden oder DOM-Elemente dynamisch über dem vorhandenen Inhalt zur Seite hinzugefügt werden. Der Übeltäter könnte ein Bild oder Video mit unbekannten Abmessungen sein, eine Schriftart, die größer oder kleiner als ihr Fallback gerendert wird, oder eine Anzeige oder ein Widget eines Drittanbieters, das seine Größe dynamisch ändert.
Was dieses Problem noch problematischer macht, ist die Tatsache, dass sich die Funktionsweise einer Website in der Entwicklungsphase oft stark davon unterscheidet, wie sie von den Benutzern wahrgenommen wird. Personalisierte Inhalte oder Inhalte von Drittanbietern verhalten sich in der Entwicklung oft anders als in der Produktion, Testbilder befinden sich oft schon im Browser-Cache des Entwicklers, und API-Aufrufe, die lokal ausgeführt werden, sind oft so schnell, dass die Verzögerung nicht auffällt.
Die Metrik „Cumulative Layout Shift“ (CLS) hilft dir, dieses Problem anzugehen, indem sie misst, wie oft es bei echten Benutzern auftritt.
Was ist CLS?
CLS misst die Gesamtsumme aller individuellen Layoutverschiebungswerte für jede unerwartete Layoutverschiebung, die während der gesamten Lebensdauer der Seite auftritt. Die Kennzahl des Cumulative Shift Layout (kumulative Layoutverschiebung) dient damit zur Quantifizierung der visuellen Stabilität einer Webseite und bezieht sich auf unerwartete Layout-Verschiebungen.
Eine Layoutverschiebung tritt immer dann auf, wenn ein sichtbares Element seine Position von einem gerenderten Frame zum nächsten ändert.

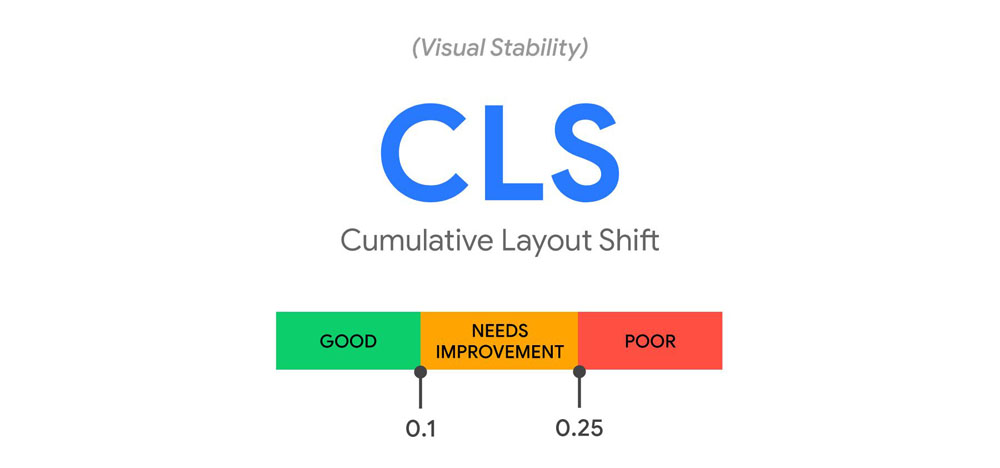
Was ist ein guter CLS-Score?
Um ein gutes Nutzererlebnis zu bieten, sollten Websites einen CLS-Score von 0,1 oder weniger anstreben. Um sicherzustellen, dass du dieses Ziel für die meisten deiner Benutzer erreichen, ist ein guter Schwellenwert das 75. Perzentil der Seitenladevorgänge, segmentiert über mobile und Desktop-Geräte.
Layout-Verschiebungen im Detail
Layout-Verschiebungen werden von der Layout-Instabilitäts-API definiert, die jedes Mal Layout-Verschiebungseinträge meldet, wenn ein Element, das innerhalb des Ansichtsfensters sichtbar ist, seine Startposition (z. B. seine obere und linke Position im Standard-Schreibmodus) zwischen zwei Frames ändert. Solche Elemente werden als instabile Elemente betrachtet.
Beachte, dass Layoutverschiebungen nur auftreten, wenn vorhandene Elemente ihre Startposition ändern. Wenn ein neues Element zum DOM hinzugefügt wird oder ein vorhandenes Element seine Größe ändert, zählt dies nicht als Layout-Verschiebung – solange die Änderung nicht dazu führt, dass andere sichtbare Elemente ihre Startposition ändern.
Layoutverschiebungs-Punktzahl
Um den Layout-Shift-Score zu berechnen, betrachtet der Browser die Größe des Ansichtsfensters und die Bewegung von instabilen Elementen im Ansichtsfenster zwischen zwei gerenderten Frames. Die Layoutverschiebungsbewertung ist ein Produkt aus zwei Maßen dieser Bewegung: dem Auswirkungsanteil und dem Abstandsanteil (beide unten definiert).
layout shift score = impact fraction * distance fraction
Impact fraction
Der Auswirkungsanteil misst, wie instabile Elemente den Bereich des Ansichtsfensters zwischen zwei Frames beeinflussen.
Die Vereinigung der sichtbaren Bereiche aller instabilen Elemente für den vorherigen Frame und den aktuellen Frame – als Bruchteil des Gesamtbereichs des Ansichtsfensters – ist der Auswirkungsanteil für den aktuellen Frame.
Abstandsanteil
Der andere Teil der Gleichung für die Layoutverschiebung misst die Entfernung, um die sich instabile Elemente im Verhältnis zum Ansichtsfenster verschoben haben. Der Abstandsanteil ist der größte Abstand, den ein instabiles Element im Rahmen (entweder horizontal oder vertikal) verschoben hat, geteilt durch die größte Abmessung des Ansichtsfensters (Breite oder Höhe, je nachdem, was größer ist).
Ursprünglich wurde die Bewertung der Layout-Verschiebung nur auf Basis des Abstandsanteils berechnet. Der Abstandsanteil wurde eingeführt, um Fälle, in denen sich große Elemente um einen kleinen Betrag verschieben, nicht übermäßig zu bestrafen.
Erwartete vs. unerwartete Layout-Verschiebungen
Nicht alle Layoutverschiebungen sind schlecht. In der Tat ändern viele dynamische Webanwendungen häufig die Startposition von Elementen auf der Seite.
Vom Benutzer initiierte Layout-Verschiebungen
Eine Layoutverschiebung ist nur dann schlecht, wenn der Benutzer sie nicht erwartet. Andererseits sind Layoutverschiebungen, die als Reaktion auf Benutzerinteraktionen (Klicken auf einen Link, Drücken einer Schaltfläche, Eingabe in ein Suchfeld und ähnliches) auftreten, in der Regel in Ordnung, solange die Verschiebung nahe genug an der Interaktion erfolgt, dass der Zusammenhang für den Benutzer klar ist.
Wenn zum Beispiel eine Benutzerinteraktion eine Netzwerkanfrage auslöst, die eine Weile dauern kann, ist es am besten, gleich etwas Platz zu schaffen und einen Lade-Indikator anzuzeigen, um eine unangenehme Layout-Verschiebung zu vermeiden, wenn die Anfrage abgeschlossen ist. Wenn der Benutzer nicht merkt, dass etwas geladen wird, oder keine Ahnung hat, wann die Ressource fertig ist, könnte er versuchen, während des Wartens auf etwas anderes zu klicken – etwas, das sich wegbewegen/verschieben könnte.
Bei Layoutverschiebungen, die innerhalb von 500 Millisekunden nach der Benutzereingabe erfolgen, wird das hadRecentInput-Flag gesetzt, so dass sie aus den Berechnungen ausgeschlossen werden können.
Achtung! Das hadRecentInput-Flag ist nur für diskrete Eingabeereignisse wie tippen, klicken oder Tastendruck. Kontinuierliche Interaktionen wie scrollen, ziehen oder Pinch- und Zoom-Gesten werden nicht als „letzte Eingabe“ betrachtet.
Animationen und Übergänge
Animationen und Übergänge sind, wenn sie gut gemacht sind, eine gute Möglichkeit, Inhalte auf der Seite zu aktualisieren, ohne den Benutzer zu überraschen. Inhalte, die sich abrupt und unerwartet auf der Seite verschieben, erzeugen fast immer eine schlechte Benutzererfahrung. Aber Inhalte, die sich allmählich und natürlich von einer Position zur nächsten bewegen, können dem Benutzer oft helfen, besser zu verstehen, was vor sich geht, und ihn zwischen den Zustandsänderungen zu „führen“.
Mit der CSS-Transformationseigenschaft kannst du Elemente animieren, ohne Layoutverschiebungen auszulösen:
Anstatt die Eigenschaften height und width zu ändern, verwenden Sie transform: scale().
Um Elemente zu verschieben, vermeide die Änderung der Eigenschaften top, right, bottom oder left und verwende stattdessen transform: translate().
Wie man CLS misst
CLS kann im Labor (Labordaten) oder im Feld (Felddaten) gemessen werden:
Achtung! Labor-Tools laden Seiten in der Regel in einer synthetischen Umgebung und sind daher nur in der Lage, Layout-Verschiebungen zu messen, die während des Ladens der Seite auftreten. Daher können die CLS-Werte, die von Labor-Tools für eine bestimmte Seite gemeldet werden, geringer sein als das, was reale Benutzer in der Praxis erleben.
Field tools
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
web-vitalsJavaScript library
Lab tools
CLS in JavaScript messen
Um CLS in JavaScript zu messen, kannst du die Layout-Instabilitäts-API verwenden. Das folgende Beispiel zeigt, wie du einen PerformanceObserver erstellen kannst, der auf unerwartete Layout-Verschiebungseinträge wartet, diese sammelt und in der Konsole protokolliert:
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log(‚Current CLS value:‘, cls, entry);
}
}
}).observe({type: ‚layout-shift‘, buffered: true});
Warnung: Dieser Code zeigt, wie unerwartete Layout-Verschiebungseinträge protokolliert und akkumuliert werden können. Die Messung von CLS in JavaScript ist jedoch komplizierter. Siehe unten für Details:
Im obigen Beispiel werden alle layout-shift-Einträge, deren hadRecentInput-Flag auf false gesetzt ist, akkumuliert, um den aktuellen CLS-Wert zu ermitteln. In den meisten Fällen ist der aktuelle CLS-Wert zum Zeitpunkt des Entladens der Seite der endgültige CLS-Wert für diese Seite, aber es gibt ein paar wichtige Ausnahmen:
Im folgenden Abschnitt werden die Unterschiede zwischen dem, was die API meldet, und der Art und Weise, wie die Metrik berechnet wird, aufgeführt.
Unterschiede zwischen der Metrik und der API
- Wenn sich eine Seite während ihrer gesamten Lebensdauer im Hintergrundstatus befindet, sollte sie keinen CLS-Wert melden.
- Wenn eine Seite aus dem Zurück-/Vorwärts-Cache wiederhergestellt wird, sollte ihr CLS-Wert auf Null zurückgesetzt werden, da Benutzer dies als einen eindeutigen Seitenbesuch erleben.
- Die API meldet keine Layout-Verschiebungseinträge für Verschiebungen, die innerhalb von iframes auftreten, aber um CLS richtig zu messen, sollten Sie diese berücksichtigen. Sub-Frames können die API verwenden, um ihre Layout-Verschiebungseinträge zur Aggregation an den übergeordneten Frame zu melden.
Zusätzlich zu diesen Ausnahmen ist CLS aufgrund der Tatsache, dass es die gesamte Lebensdauer einer Seite misst, etwas komplexer:
- Benutzer können eine Registerkarte für eine sehr lange Zeit geöffnet halten – Tage, Wochen, Monate. Es kann sogar sein, dass ein Benutzer eine Registerkarte nie schließt.
- Auf mobilen Betriebssystemen führen Browser typischerweise keine Page-Unload-Callbacks für Hintergrund-Tabs aus, was es schwierig macht, den „endgültigen“ Wert zu melden.
Um solche Fälle zu behandeln, sollte CLS jedes Mal gemeldet werden, wenn eine Seite im Hintergrund ist – zusätzlich zu jedem Zeitpunkt, an dem sie entladen wird (das Ereignis „visibilitychange“ deckt diese beiden Szenarien ab). Und Analysesysteme, die diese Daten erhalten, müssen dann den endgültigen CLS-Wert im Backend berechnen.
Anstatt sich all diese Fälle selbst zu merken und zu bewältigen, können Entwickler die web-vitals JavaScript-Bibliothek verwenden, um CLS zu messen, die alle oben genannten Punkte berücksichtigt:
import {getCLS} from ‚web-vitals‘;
// Measure and log CLS in all situations
// where it needs to be reported.
getCLS(console.log);
In einigen Fällen (z. B. bei ursprungsübergreifenden Iframes) ist es nicht möglich, CLS in JavaScript zu messen. Weitere Informationen findest du im Abschnitt „Einschränkungen“ der web-vitals-Bibliothek.
Wie du CLS verbessern kannst
Bei den meisten Websites kannst du alle unerwarteten Layout-Verschiebungen vermeiden, wenn du dich an ein paar Grundsätze hältst:
- Füge deinen Bildern und Videoelementen immer Größenattribute hinzu oder reserviere den benötigten Platz anderweitig, z. B. mit CSS-Seitenverhältnis-Boxen. Diese Vorgehensweise stellt sicher, dass der Browser den richtigen Platz im Dokument zuweisen kann, während das Bild geladen wird. Beachte, dass du auch die Feature-Richtlinie unsized-media verwenden kannst, um dieses Verhalten in Browsern zu erzwingen, die Feature-Richtlinien unterstützen.
- Füge niemals Inhalte über bestehenden Inhalten ein, außer als Reaktion auf eine Benutzerinteraktion. Dadurch wird sichergestellt, dass auftretende Layoutverschiebungen erwartet werden.
- Bevorzuge Animationen von Transformationen gegenüber Animationen von Eigenschaften, die Layoutänderungen auslösen. Animiere Übergänge so, dass Kontext und Kontinuität von Zustand zu Zustand gegeben sind.
